Link to a place within a page
These instructions assume you are in the 'Contents' screen (in 'Safe Edit' mode) of the page where you want to create the link.
To link to a particular spot within a page you first need to create an anchor – this is the point you want to link to. Links to an anchor can be from the page where the anchor exists or from another page.
Some examples where you might want to link to an anchor include:
- If you reference another section on the same page
- If you create a 'menu' at the top of the page
- If you want to link to a particular place on another page
Step 1. Create an anchor
 In the WYSIWYG screen, highlight the heading title or text where you want to link to (ie. Your anchor)
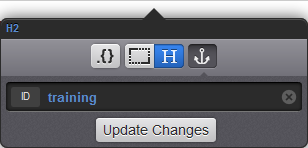
In the WYSIWYG screen, highlight the heading title or text where you want to link to (ie. Your anchor)- In the WYSIWYG menu click on the 'Anchor name ID' icon
- In the 'Anchor name (ID)' dialogue box, enter the Anchor name. Use something that makes sense, for example if you are linking to a heading called 'Training details', call the anchor 'training'. There should be no spaces in the name.
- Select 'Update Changes'
Step 2. Link to the anchor
- In the WYSIWYG screen, highlight the link text (ie. the text you want to become the link)
- In the WYSIWYG menu select the 'Toggle Link Options' icon
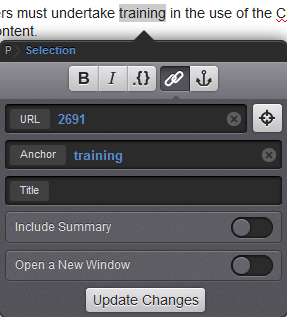
- In the 'Toggle Link Options' dialogue box:
- Click on the 'Pick Asset' cross hairs button to open the 'Asset Finder'.
- Navigate through the 'Asset Finder' until you find the page where the anchor is located
- When you find the asset you want the link to go to:
 Ensure you have clicked on the page in the Asset list (background colour will be dark blue)
Ensure you have clicked on the page in the Asset list (background colour will be dark blue)- Click the 'Select' button
- The asset ID will automatically populate in the 'URL' field
- Type the anchor name in the 'Anchor' field (eg. training)
- Select 'Update Changes'
- Select 'Save'