Link to pages and documents
These instructions assume you are in the ‘Contents’ screen (in ‘Safe Edit’ mode) of the page where you want to create the link.
To link to pages or documents (assets) already in the CMS
- In the WYSIWYG content container, highlight the link text (ie. the text you want to become the link. If you are linking to a file include the file type and size within the link text)
- In the menu click on the ‘Toggle Link Options’ icon
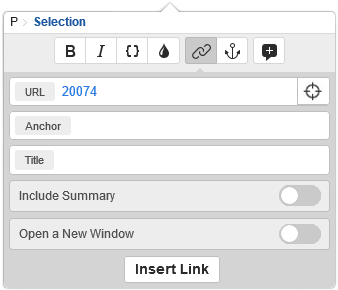
- In the ‘Toggle Link Options’ dialogue box
- Click on the ‘Pick Asset’ cross hairs button to open the ‘Asset Finder’.

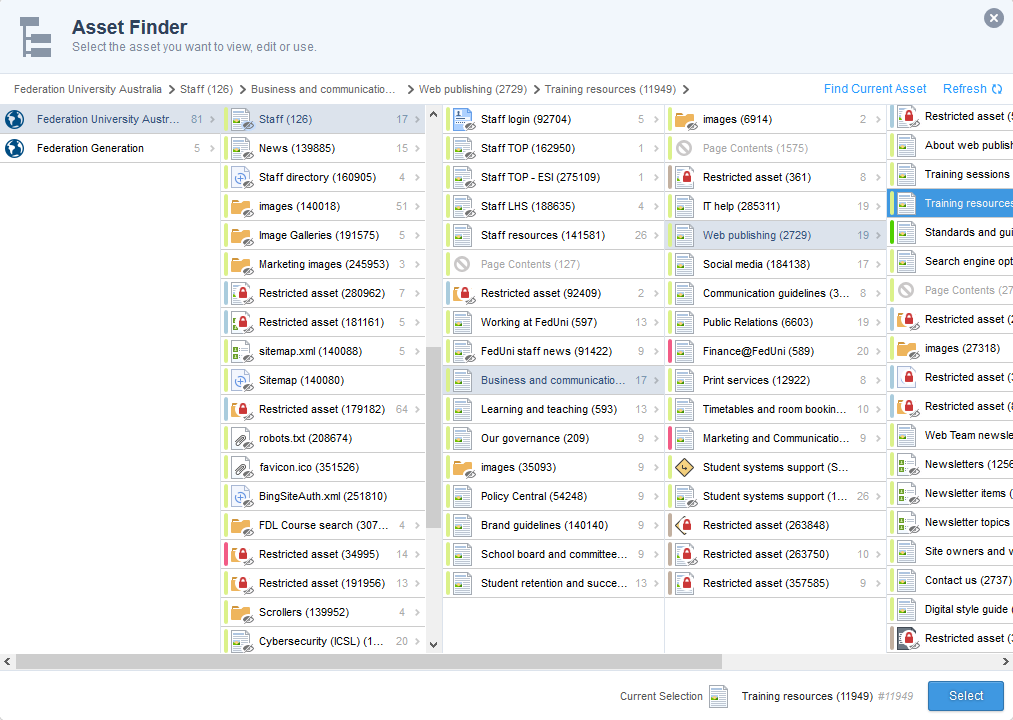
- Navigate through the ‘Asset Finder’ until you find the page or document that you want to link to.
- When you find the asset you want the link to go to:
 Ensure you have clicked on the page in the Asset Finder (background colour will be dark blue)
Ensure you have clicked on the page in the Asset Finder (background colour will be dark blue)- Click the ‘Select’ button
- The asset ID will automatically populate in the ‘URL’ field
- Click ‘Update Link’ or ‘Insert Link’
- Click ‘Save’
- Click on the ‘Pick Asset’ cross hairs button to open the ‘Asset Finder’.
To link to external pages or documents (ie. not within the CMS)
- In the WYSIWYG content container, highlight the link text (eg. The Age website)
- In the menu click on the ‘Toggle Link Options’ icon
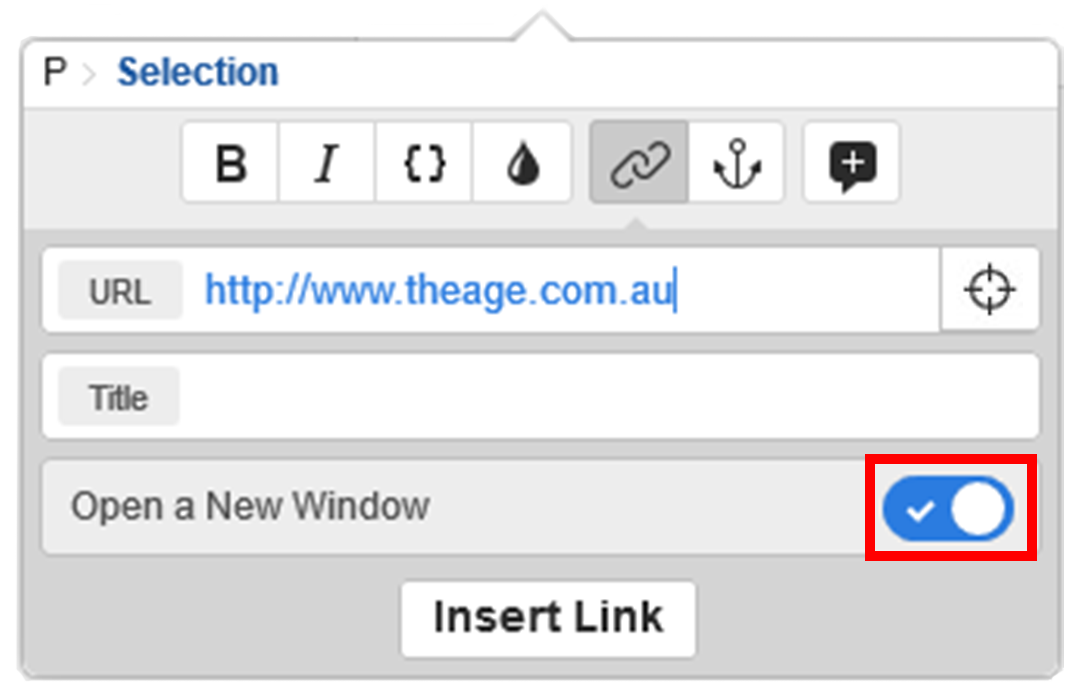
- In the ‘Toggle Link Options’ dialogue box
- ‘URL’: enter the URL for the relevant page or document
For example: www.theage.com.au
www.theage.com.au- http://www.w3.org/TR/WCAG20/
- http://www.w3.org/WAI/presentations/WCAG20_benefits/WCAG20_benefits-presentation-format.ppt
- ‘Open a New Window’: click on the right side of this slider to display a tick. This will open the external web link in a new window so the user can return to browsing your site.
- Click ‘Update Link’ or ‘Insert Link’
- Click ‘Save’
- ‘URL’: enter the URL for the relevant page or document